Please enable javascript and reload this page.
Web Site Publishing Tips
Here are some handy tips and guidelines for publishing a web site at Saint Mary's College.
You publish a web site, not pages
The web site publishing utility publishes your entire site. You do not publish individual pages. Once you publish your site, everything you place in your WWW folder is available on the Internet under the URL for your username.
Your WWW folder's location
Your web site is served from the folder called "WWW" in your home directory on fs1, the primary file server. Your home directory is accessed in this manner:
- Windows - the H: drive
- Mac OS X - The volume with your username (automounted in clusters, mounted with the Mount Network Drives utility or with Go->Connect To Server... in the Finder)
Do not move, delete or rename your WWW folder.
Your site is published under http://sites.saintmarys.edu/
All personal web sites (those with a tilde ˜ in them) are published on the server sites.saintmarys.edu. Any URLs or links to http://www.saintmarys.edu/ that include a tilde will be redirected to sites.saintmarys.edu.
If you have previously published URLs to your web site that use www instead of sites, they will continue to work. We suggest that you use sites instead of www for better performance.Index files
By default, the web server will look for an index file in a directory unless a specific file is specified in the URL (e.g. http://sites.saintmarys.edu/~jdoe will look for an index file in jdoe's WWW folder, http://sites.saintmarys.edu/~jdoe/vacation will look for an index file in the vacation folder in jdoe's WWW folder, but something like http://sites.saintmarys.edu/~jdoe/vacation/day1.html will look specifically for the "day1.html" file).
Valid index file names:
- index.html
- index.htm
- index.shtml
- index.php
If you do not have an index file in a directory, a browser requesting that directory's URL will get a simple text listing of the directory's contents. Removing an index file does NOT make a directory invisible to the web.
Use relative URLs wherever possible
For maximum portability, it is an established practice to use relative URLs instead of absolute URLs.
Absolute URLs
Absolute URLs contain the server name and the entire path to the resource, e.g.:
http://sites.saintmarys.edu/~jdoe01/vacation/index.html
Relative URLs
Relative URLs merely contain the path to the resource relative to the location of the current page, e.g.:
vacation/index.html
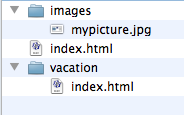
For instance, suppose you have the following structure in your WWW folder:

Your main web page, index.html, would have a URL like http://sites.saintmarys.edu/~jdoe01.
To include mypicture.jpg in your main web page using a relative URL, you would create an img tag like this:
<img src="images/mypicture.jpg" width="184" height="115" alt="My Picture">
Note that the folder images is in the same folder as the main index.html file, so it doesn't need additional path information before it. To make a link to the page contained in the vacation folder using a relative URL, you would create an a tag like this: <a href="vacation/index.html">My Vacation</a> As was the case with the images folder, the vacation folder is in the same folder as your main index.html file, so no additional path information is needed. Alternatively, you could have used an absolute URL, like this: <a href="http://sites.saintmarys.edu/~jdoe01/vacation/index.html">My Vacation</a> The problem with this is if you ever move your entire web site to a new server, you will have to edit all of the URLs that point to a specific server (like sites) to use your new server. Say you want to use an image from your images folder on your vacation page. You can use a relative URL for it as well: <img src="../images/mypicture.jpg" width="184" height="115" alt="My Picture">
In this case, the index.html file for the vacation page is not in the same folder as the images folder, so you must tell the system to navigate to the parent folder (using the path designation "../") then into the images folder to mypicture.jpg.
Reusing Recovered Data from Diamond
For the most part, your original content from Diamond should render properly once you publish your site.
There are some caveats, however:
- If you link to something on another user's web site and they haven't published theirs, the link will not work.
- If you have previously linked to a department's web site with a tilde in the URL (e.g. http://www.saintmarys.edu/~math) the link will not work. In all likelihood, that department's web presence has been moved to Drupal. You should check the College's main web site for the location of such content.
- For best performance, you should change any URLs you have to your own content that point to www to use sites instead. Better still: Use relative URLs as described above.
More Information
To learn more about web content creation, consider: